Se você gosta de acompanhar o preço do Nano (XNO) em tempo real e tem um Lolin D1 Mini Pro (ESP8266), este projeto é para você! Vamos utilizar um display OLED e a API do CoinGecko para exibir o valor do Nano em reais (BRL).
Este guia cobre desde a conexão ao Wi-Fi até a integração com a API, usando a biblioteca ArduinoJson para processar os dados e o U8g2 para exibir as informações no display.
Componentes Necessários
- Lolin D1 Mini Pro (ESP8266)
- Display OLED 64×48 I2C
- Jumpers para conexão
- Arduino IDE configurado para ESP8266
Biblioteca Necessárias
Antes de iniciar, instale as seguintes bibliotecas no Gerenciador de Bibliotecas do Arduino:
- ESP8266WiFi
- ESP8266HTTPClient
- WiFiClientSecure
- ArduinoJson
- U8g2
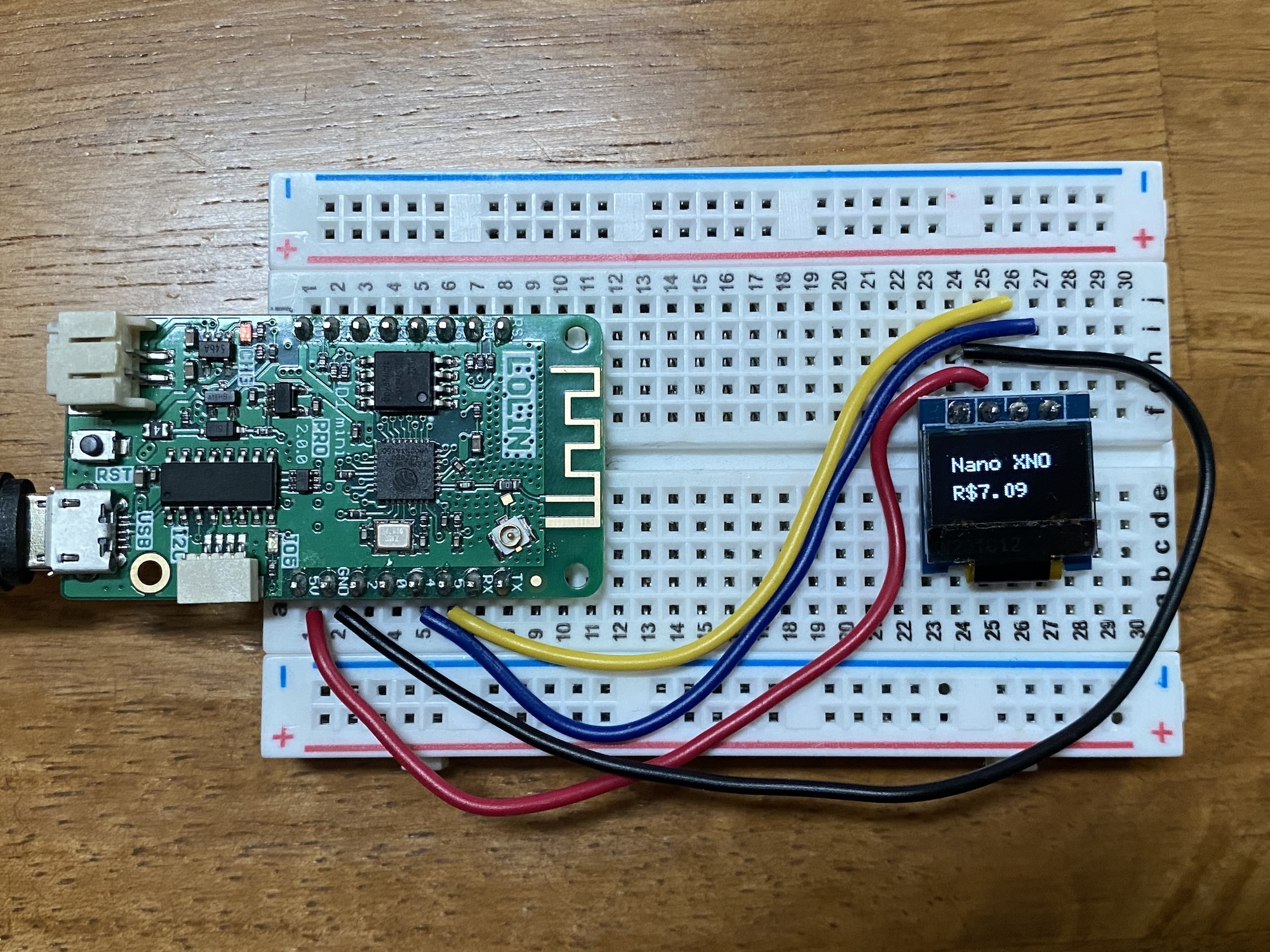
Esquema de Ligação
Conecte o display OLED ao ESP8266 conforme o esquema abaixo:
| Display OLED (I2C) | ESP8266 (Lolin D1 Mini Pro) |
|---|---|
| VCC | 3V3 |
| GND | GND |
| SCL | D1 (GPIO5) |
| SDA | D2 (GPIO4) |
Código Completo
Aqui está o código que faz a conexão com o Wi-Fi, busca o preço do Nano (XNO) e exibe o valor no display OLED:
#include <ESP8266WiFi.h>
#include <ESP8266HTTPClient.h>
#include <WiFiClientSecure.h>
#include <ArduinoJson.h>
#include <Wire.h>
#include <U8g2lib.h>
// Inicializa o display OLED 64x48 via I2C
U8G2_SSD1306_64X48_ER_F_SW_I2C u8g2(U8G2_R0, 5, 4, U8X8_PIN_NONE);
// Credenciais do Wi-Fi
const char* ssid = "Nome do Wi-Fi";
const char* password = "Senha do Wi-Fi";
// URL da API do preço do Nano (BRL)
const char* apiUrl = "https://api.coingecko.com/api/v3/simple/price?ids=nano&vs_currencies=brl";
void setup() {
Serial.begin(115200);
WiFi.begin(ssid, password);
Serial.print("Conectando ao Wi-Fi");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("\nConectado ao Wi-Fi!");
Serial.print("Endereço IP: ");
Serial.println(WiFi.localIP()); // Exibe o IP local do ESP8266
// Inicializa o display OLED
u8g2.begin();
u8g2.enableUTF8Print();
// Mostra a animação de carregamento antes de buscar o preço
showLoadingAnimation();
// Busca e exibe o preço do Nano
fetchNanoPrice();
}
// Função para exibir a animação de carregamento com pontos na linha abaixo
void showLoadingAnimation() {
u8g2.setFont(u8g2_font_5x7_tf);
for (int i = 0; i < 6; i++) {
u8g2.clearBuffer();
u8g2.setCursor(5, 29);
u8g2.print("Conectando"); // Primeira linha: "Conectando"
u8g2.setCursor(8, 40); // Segunda linha: os pontos abaixo
for (int j = 0; j < i; j++) {
u8g2.print(". ");
}
u8g2.sendBuffer();
delay(500); // Atraso antes de aparecer o próximo ponto
}
}
// Função para buscar o preço do Nano na API
void fetchNanoPrice() {
if (WiFi.status() == WL_CONNECTED) {
WiFiClientSecure client;
client.setInsecure(); // Ignora a verificação SSL
HTTPClient http;
Serial.println("Conectando à API...");
http.begin(client, apiUrl);
int httpCode = http.GET();
Serial.print("Código de resposta HTTP: ");
Serial.println(httpCode);
if (httpCode > 0) {
String payload = http.getString();
Serial.println("Resposta: " + payload);
// Faz o parsing do JSON recebido
DynamicJsonDocument doc(1024);
deserializeJson(doc, payload);
float nanoPrice = doc["nano"]["brl"];
// Exibe o preço do Nano no OLED
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_6x12_tf);
u8g2.setCursor(5, 29);
u8g2.print("Nano XNO");
u8g2.setCursor(5, 43);
u8g2.print("R$");
u8g2.print(nanoPrice, 2);
u8g2.sendBuffer();
Serial.print("Preço do Nano (BRL): R$");
Serial.println(nanoPrice);
} else {
Serial.print("Erro HTTP: ");
Serial.println(httpCode);
}
http.end();
} else {
Serial.println("Wi-Fi desconectado!");
}
}
void loop() {
fetchNanoPrice();
delay(30000); // Atualiza o preço a cada 30 segundos
}
Explicação do Código
- Conexão Wi-Fi: O ESP8266 se conecta à rede Wi-Fi usando o SSID e senha definidos.
- Animação de Carregamento: Antes de buscar os dados, o display mostra uma animação com pontos.
- Requisição à API: O ESP8266 faz uma conexão segura via WiFiClientSecure para ignorar SSL e obter os dados do CoinGecko.
- Processamento do JSON: O código usa ArduinoJson para extrair o valor do Nano em BRL.
- Exibição no OLED: O preço atualizado aparece no display em um formato fácil de ler.
- Loop com Atualização: A cada 30 segundos, o preço é atualizado automaticamente.
Resultado Final
Ao carregar o código no ESP8266, o display OLED exibirá o preço do Nano (XNO) em reais (BRL) atualizado a cada 30 segundos.